WebP图片格式
WebP是一种支持无损压缩和有损压缩的网络图片格式,具有体积小、图片质量好,支持Alpha 透明以及24-bit 颜色数的特点。

技术简介
什么是 WebP?
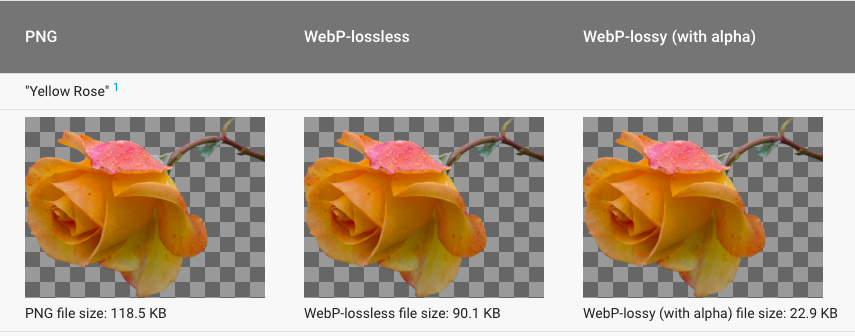
WebP是一种支持有损压缩和无损压缩的图片文件格式,派生自图像编码格式 VP8。根据 Google 的测试,无损压缩后的 WebP 比 PNG 文件少了 45% 的文件大小,即使这些 PNG 文件经过其他压缩工具压缩之后,WebP 还是可以减少 28% 的文件大小。
WebP发布以来,谷歌几乎全线产品都使用了WebP。然而谷歌不是唯一一家支持WebP格式的公司。其他国外公司如 Facebook、ebay 和国内公司如腾讯、淘宝、美团等也早已尝鲜。
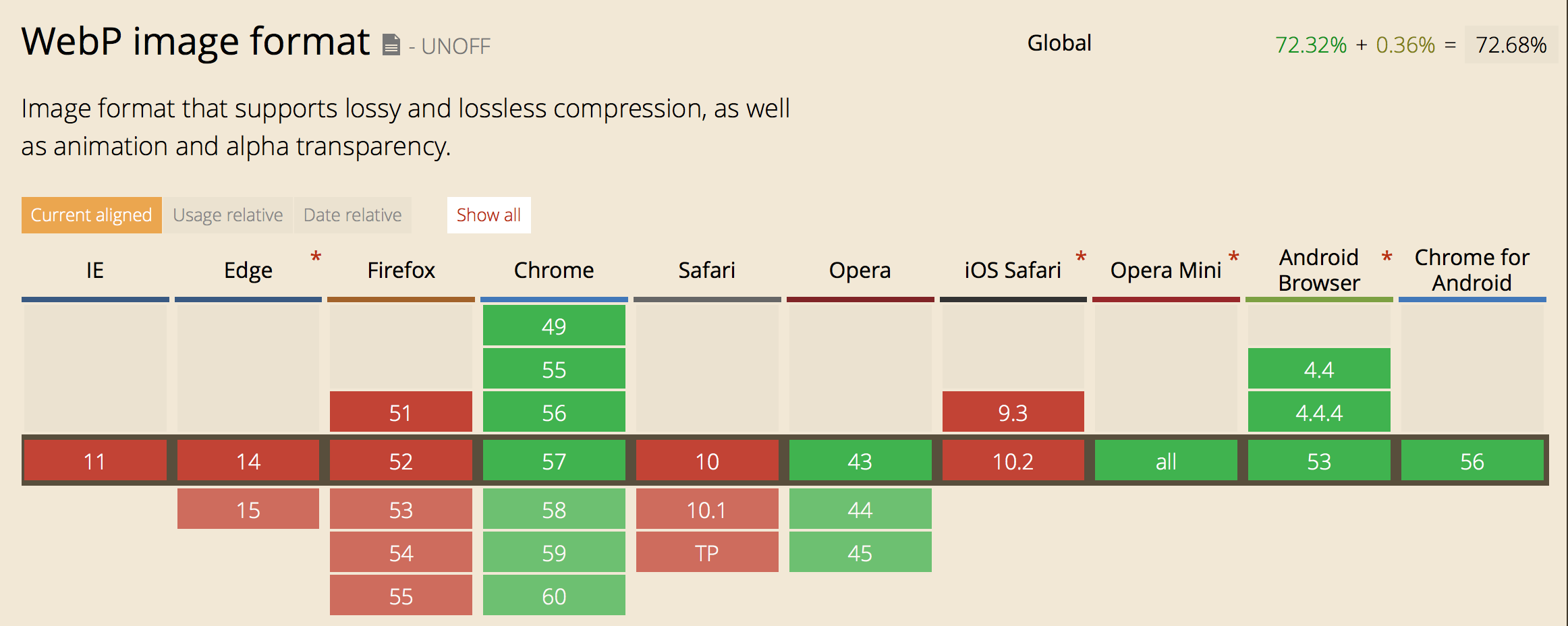
WebP 的支持度和兼容性如何?

整体来看,支持WebP图片格式的浏览器已经超过72%,主要包括各版本Chrome、Opera、Android Browser,WebP已经得到很广泛的支持。

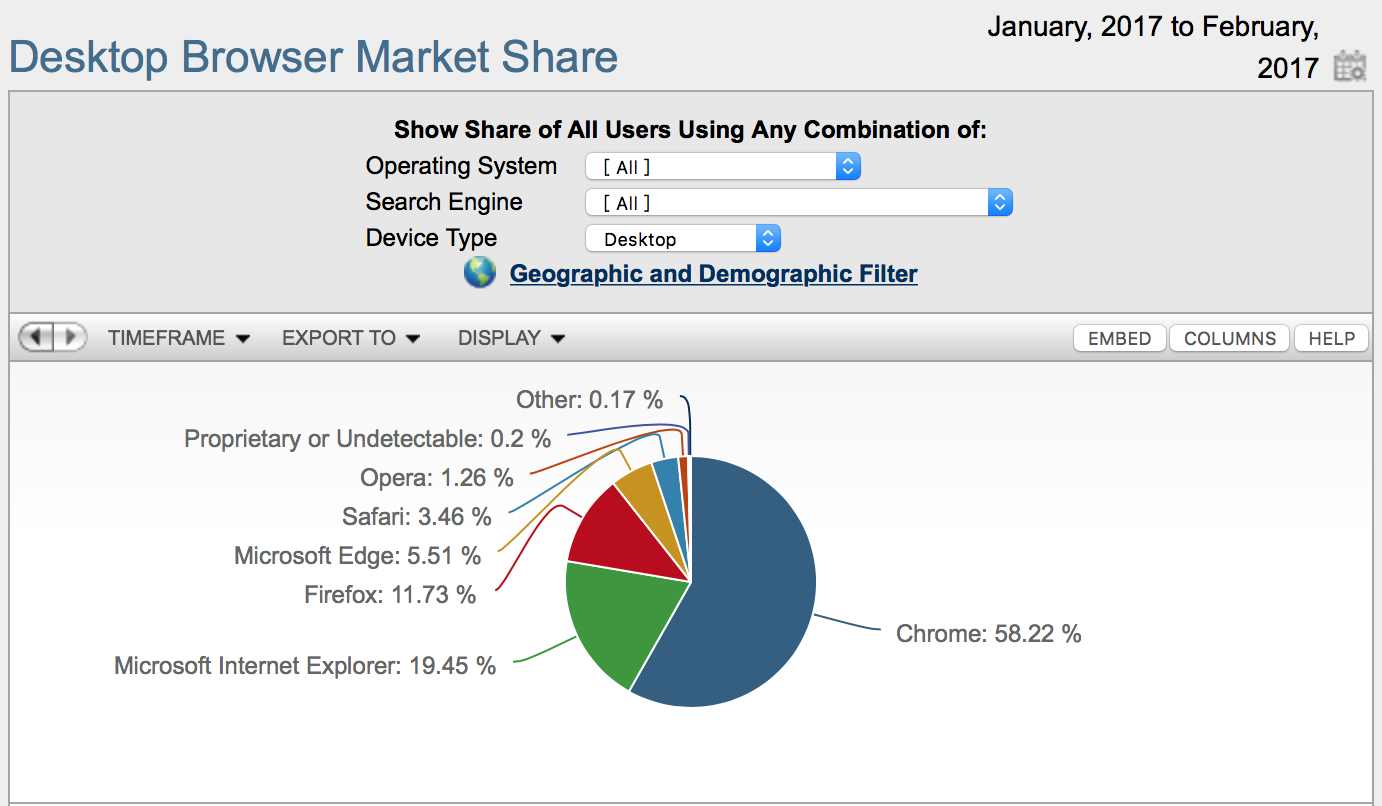
从全球桌面浏览器使用份额看,支持WebP的浏览器占比已经超过60%,应用已十分广泛。
根据对目前浏览器占比与 WebP 的兼容性分析,至少大约有 50% 以上的用户可以直接体验到 WebP,如果你的网站以图片为主,或者你的产品基于 Chromium 内核,WebP图片格式非常适合应用到你的网站或者产品中。
应用性和可操作性如何?
面临困难:
- 目前并不是所有浏览器都支持WebP,因此需要解决浏览器适配问题。
- 对于已上线运营的网站,采用WebP需要替换大量图片,工作量太大。
解决方案:
魔门云通过WebP自动转换将网站的图片自动转换为WebP格式,无需源站做任何修改;同时,魔门云会根据访问者的浏览器类型来对页面内容进行动态适配,支持WebP的浏览器会得到包含WebP图片连接的页面内容,反之则不会;直接帮您解决了实施WebP所面临的两大困难。
应用示例
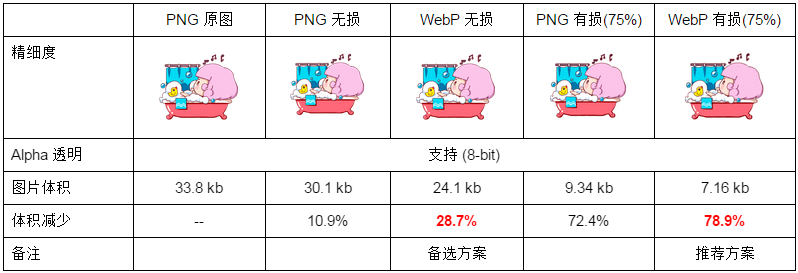
举例:对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果。

可以得出:
- PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,支持有损与无损压缩
- 转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
- 转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题
如何应用

使用魔门云服务,只需要在【页面性能优化】选项下激活【WebP自动转换】按钮,不需要对源站做任何修改,魔门云即可将您的网页中的图片转换成webp格式,同时解决客户端访问兼容性问题,极大地节省带宽并提升页面加载速度。推荐打开此功能。
综述
通过大量实验测试,使用WebP图片格式可以提升页面加载速度20%~80%,同时节省大量带宽,帮您有效减少CDN成本30%以上!