一、域名分片
域名分片技术把页面资源拆分成多个域名进行访问,从而提高页面加载速度。

技术简介
Web浏览器会限制每个域名的并发数量,当并行下载文件超过最大并发数就需要排队等待。以Firefox为例,最大单域名并发下载数为6个,当一个页面需要下载30个同域名资源时,就需要至少分5阶段请求才能完成,如果通过域名分片技术将资源下载域名拆分为两个,那么就会提升两倍的并发数12个,从而提升页面加载速度。
应用示例
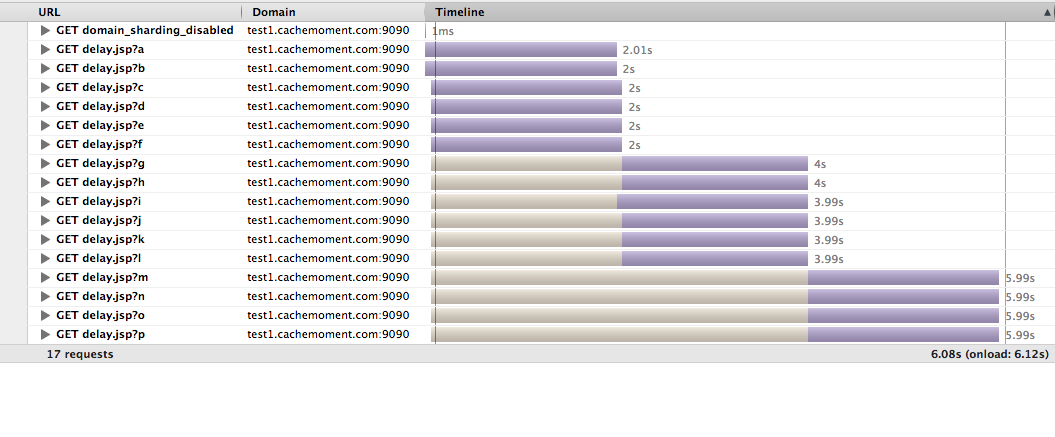
举例:假设例子中的页面包含16个同一域名下的资源,每个资源的响应时间为2s

因为Firefox并发限制为6,由上图可知,浏览器发起了三波次并发请求,可以很明显的看到,第二波请求是在第一波请求完成前是一直排队等待的(灰色进度条),当16个资源全部下载完成需6.08s

当使用域名分片技术把单个资源域拆分为两个的时候,由上图可知,单次并发请求数提升为12个,浏览器发起了两波次并发请求,当16个资源全部下载完成所有资源需4.07s,效率提升33%。
如何应用

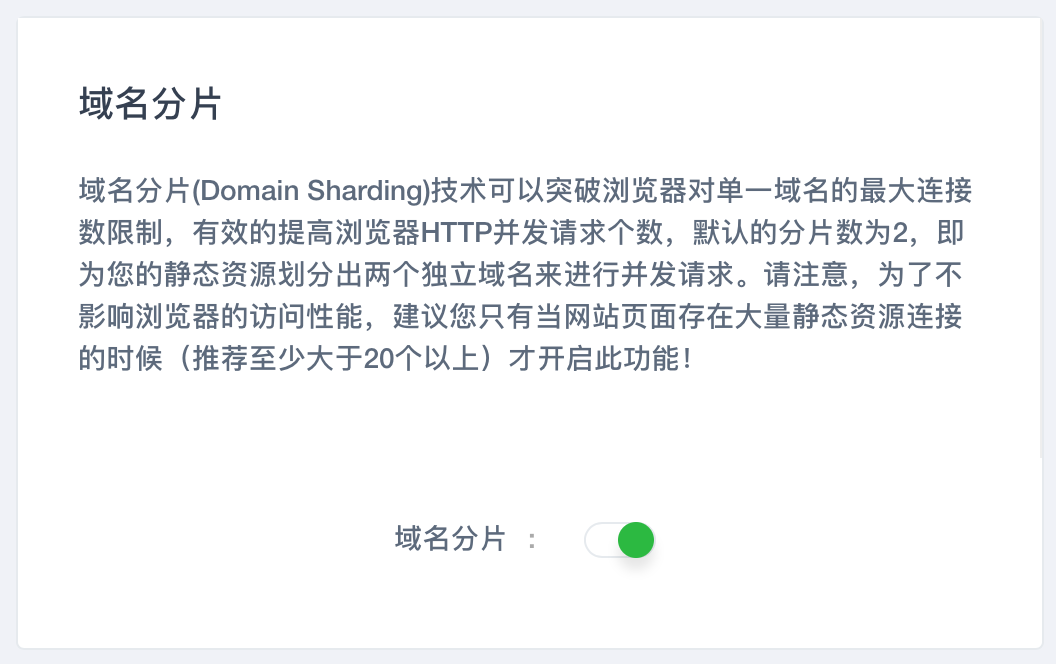
使用魔门云服务,只需要在【页面性能优化】选项下激活【域名分片】按钮,不需要对源站做任何修改,魔门云即可将您的页面内的静态资源域名自动分为两个。
注意:
- 域名分片适合单页面内静态资源较多的情况,资源较少的情况不建议开启,默认为关闭状态;
- 通过大量实验数据,魔门云域名分片的默认值采用2;
- 网站已经支持HTTP2.0的,无需开启“域名分片”;
综述
域名分片技术在特定页面场景下,可以极大提高页面加载速度,综合效率提升30%~100%;
二、响应式缓存
响应式缓存是魔门云独创的一种高级缓存技术,这种技术保证响应式布局页面可以安全的缓存到CDN中。

技术简介
如今,随着新设备环境(系统平台、屏幕尺寸、屏幕定向等)越来越多,为每一种情况设计一种页面非常麻烦,而且新设备每天都在更新,响应式布局设计应运而生。但是,采用响应式布局的页面会出现相同URL根据不同设备返回不同页面内容的情况,所以导致CDN不能缓存这种页面。
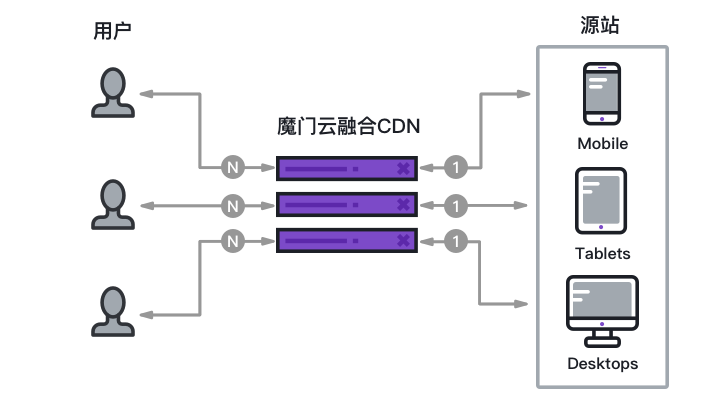
魔门云推出的响应式缓存功能就是为了解决这种问题。响应式缓存可以将相同URL的多种响应式布局页面全部缓存到CDN中,并且根据来访设备类型返回对应的页面内容,从而大幅提升页面加载速度,提升用户体验,提高留存转化。
应用示例-观云
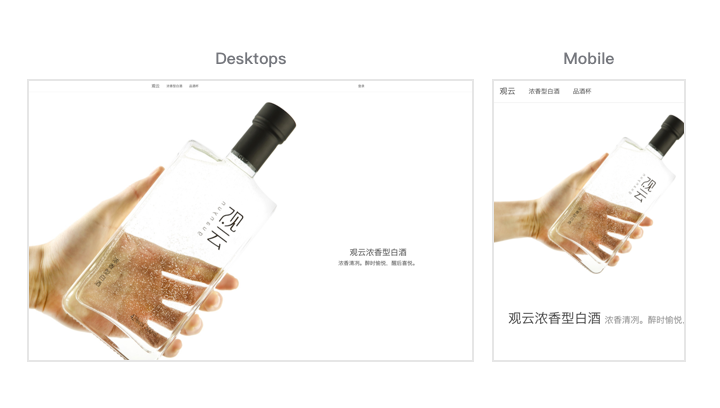
举例:观云是魔门云的用户,同时做为国内顶级的互联网白酒品牌,其官网采用响应式布局设计,拥有桌面版、移动版两种页面形式。

观云官网在相同URL下,会根据不同的访问设备返回不同内容;在传统模式下CDN网络无法缓存这种页面,用户每次访问都要访问源站,给源站造成很大的访问压力,导致页面响应速度慢。
观云采用魔门云响应式缓存技术解决了这一问题,通过AB测试结果显示,观云官网加载速度提升80%,大大超出预期,用户体验得到极大提升,也相应的提升了用户留存和转化。
如何应用

使用魔门云服务,只需要在【页面性能优化】选项下激活【响应式缓存】按钮,不需要对源站做任何修改,魔门云即可将您的响应式布局页面安全的缓存到魔门云CDN中。
综述
响应式缓存技术可以极大提升采用响应式布局网站的页面加载速度,综合效率提升50%~300%;
随着互联网的发展,网民对产品体验的要求越来越高,而网站响应速度慢等原因,会严重影响用户留存和转化、导致客户满意度下降。而更高的性能意则味着更高的转化率、更多的留存和更多的revenue。魔门云大数据驱动的页面性能优化方案就很好的解决了这一问题。