图片太多,加载缓慢?
图片太大,消耗流量太多?
WebP自动转换——让你的图片平均缩小79%
压缩示例
JPG→WebP

格式:JPG 图片大小:3.8M 图片尺寸:5184×3456

格式:WebP 图片大小:524.2K 图片尺寸:5184×3456 ↓86%
PNG→WebP

格式:PNG 图片大小:4.7M 图片尺寸:1500×2045

格式:WebP 图片大小:106.9K 图片尺寸:1500×2045 ↓98%
GIF→WebP

格式:GIF 图片大小:1.9M 图片尺寸:260×267

格式:WebP 图片大小:514.3K 图片尺寸:260×267 ↓74%
应用实例
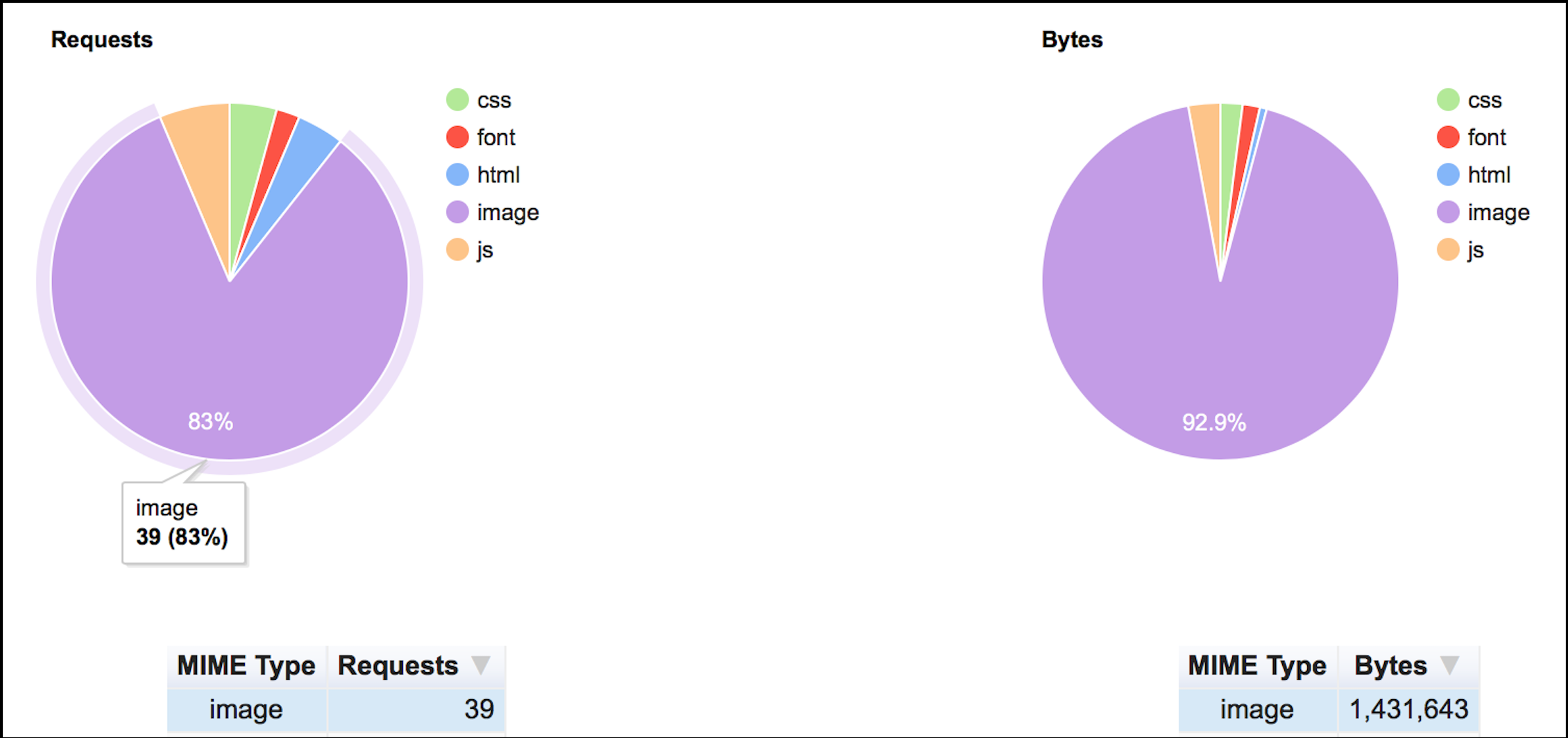
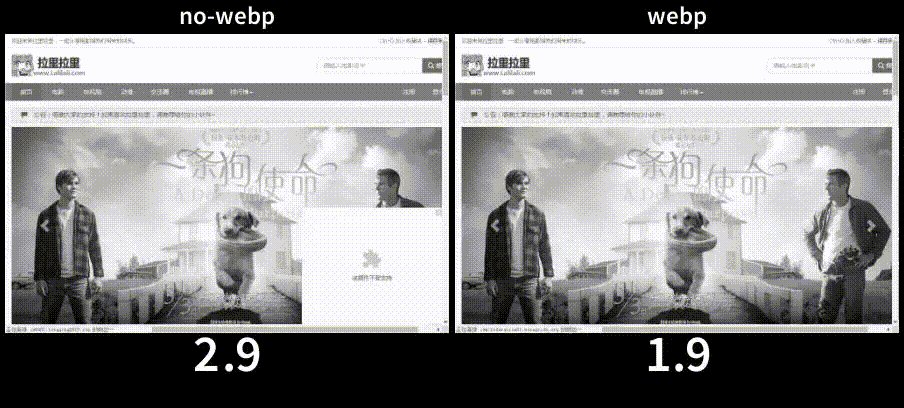
例:电影网站拉里拉里首页共有39张图片,我们观察启用WebP自动转换前后,图片大小及网站加载速度。
图片压缩

WebP未启用 图片数量:39 图片大小:5.67M

WebP启用 图片数量:39 图片大小:1.43M ↓75%
网站测速

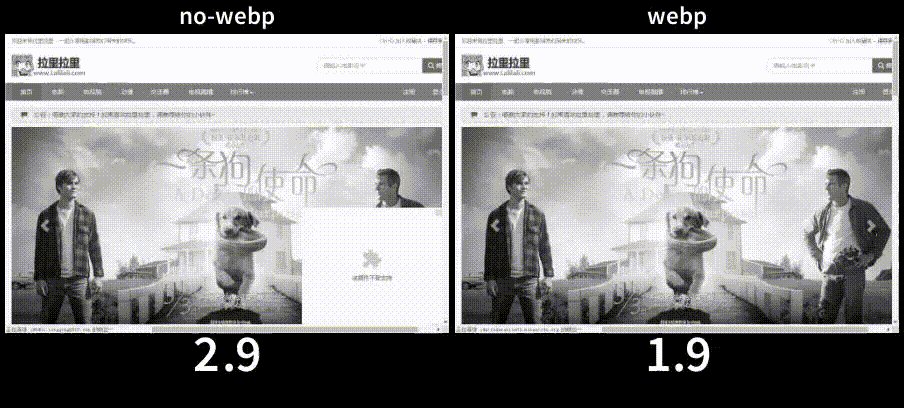
通过视频可知,启用WebP自动转换后,首页加载完毕耗时由原来的2.9s,减少到1.9s,速度提升了35%。
总结
优势
- 魔门云WebP自动转换算法更优,图片大小压缩率最高达99%
- 图片质量好,压缩前后肉眼几乎无法看出差异
- 一键开启,无需对源站做任何修改!
- 页面加载速度提升20%~80%,CDN流量成本减少30%
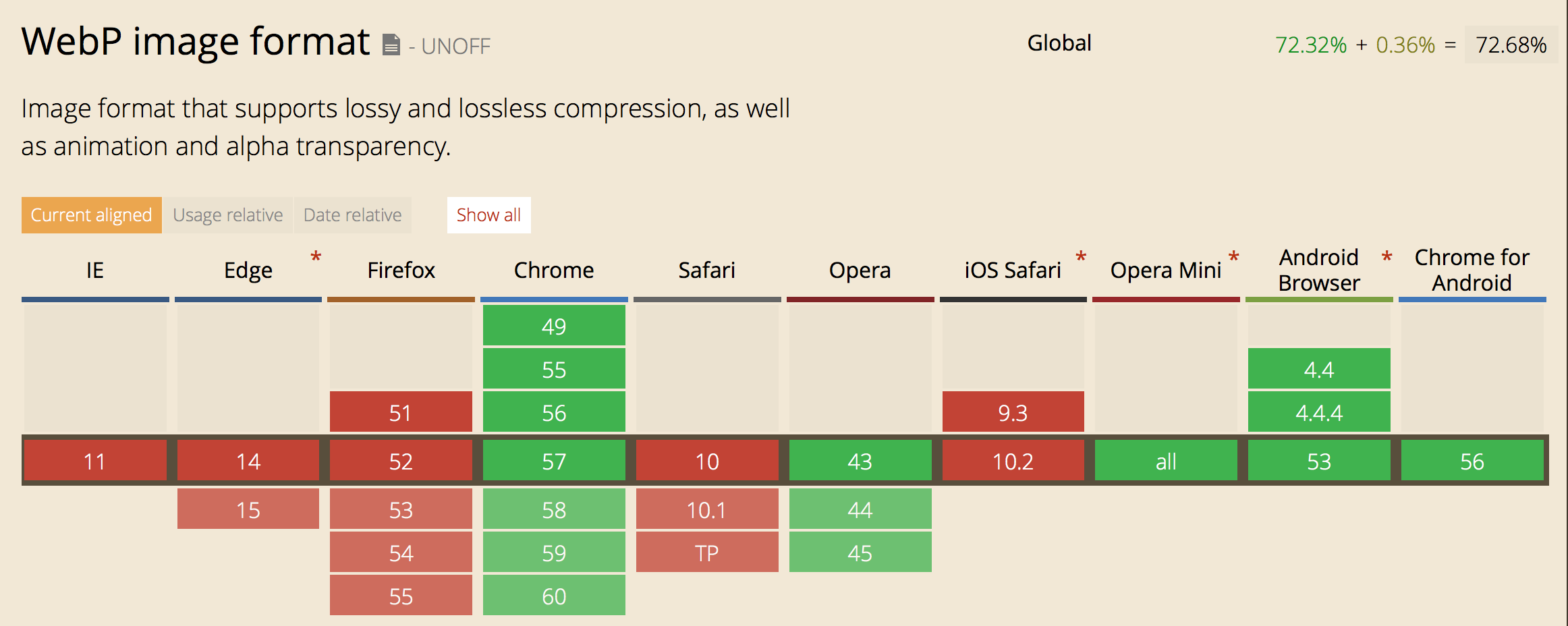
兼容性

支持WebP的浏览器占比已经超过60%,全球55%以上的用户可以直接体验到WebP。 魔门云通过WebP自动转换将网站的图片自动转换为WebP格式,无需源站做任何修改;同时,魔门云会根据访问者的浏览器类型来对页面内容进行动态适配,支持WebP的浏览器会得到包含WebP图片连接的页面内容,反之则不会;直接帮您解决了实施WebP所面临的两大困难。
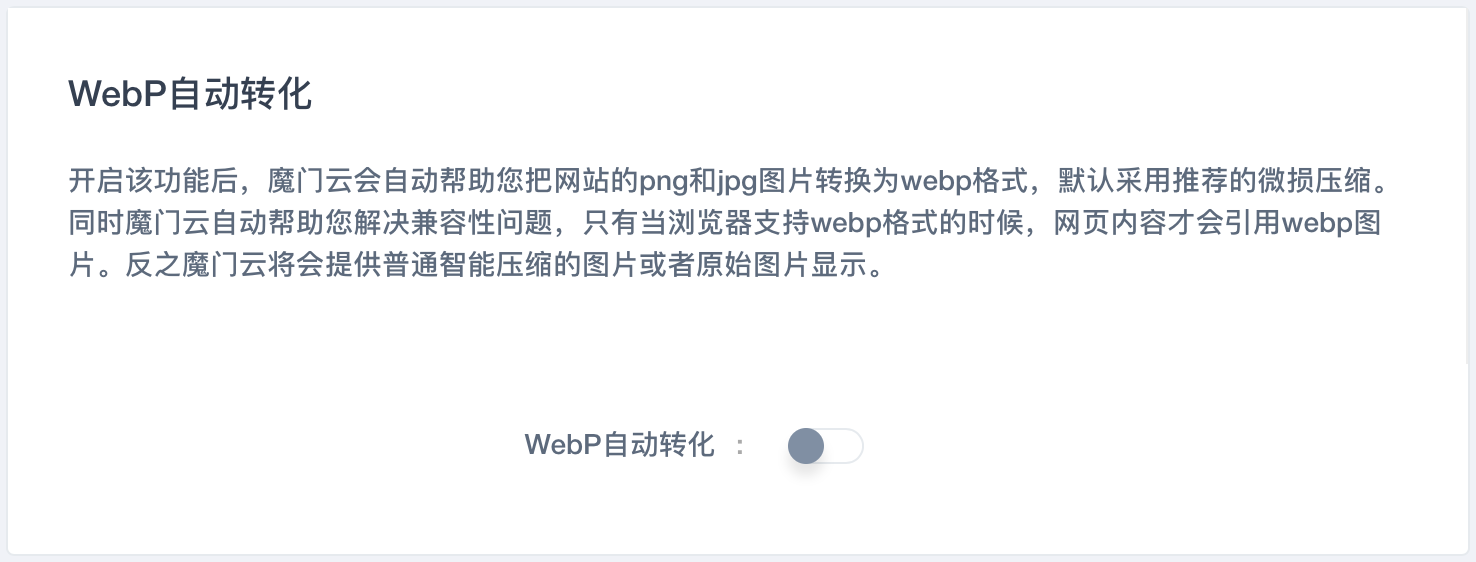
如何应用

使用魔门云服务,只需要在【页面性能优化】选项下激活【WebP自动转换】按钮,就是这么简单。